我们旧版 Stately Viz 最受欢迎的功能之一是能够使用以前的 @xstate/inspect 和 Stately Viz 工具实时检查您的应用程序。我们希望将此功能引入一个通用工具,使您能够通过 Stately 的编辑器 的可视化功能,直观地检查任何应用程序(前端或后端)的状态。因此,我们构建了 Stately Inspector。
什么是 Stately Inspector?
Stately Inspector 是一个工具,允许您直观地检查应用程序的状态。它主要适用于使用 XState 的前端应用程序,但也可以用于后端代码和使用任何状态管理解决方案的代码。
在我们最近的办公时间观看 Stately Inspector 的演示:
安装 Stately Inspect
要使用 Stately Inspector 检查应用程序,请从 npm 安装 Stately Inspect via @statelyai/inspect:
npm install @statelyai/inspect
然后,将相关的 inspector 创建器导入您的应用程序。创建器用于创建一个 inspector(例如,浏览器或 WebSocket inspector),以连接到 XState actors 和/或手动发送检查事件到 Stately Inspector:
import { createActor } from 'xstate';
import { createBrowserInspector } from '@statelyai/inspect';
import { machine } from './machine';
const inspector = createBrowserInspector();
// ...
const actor = createActor(machine, {
inspect: inspector.inspect,
// ... other actor options
});
actor.start();
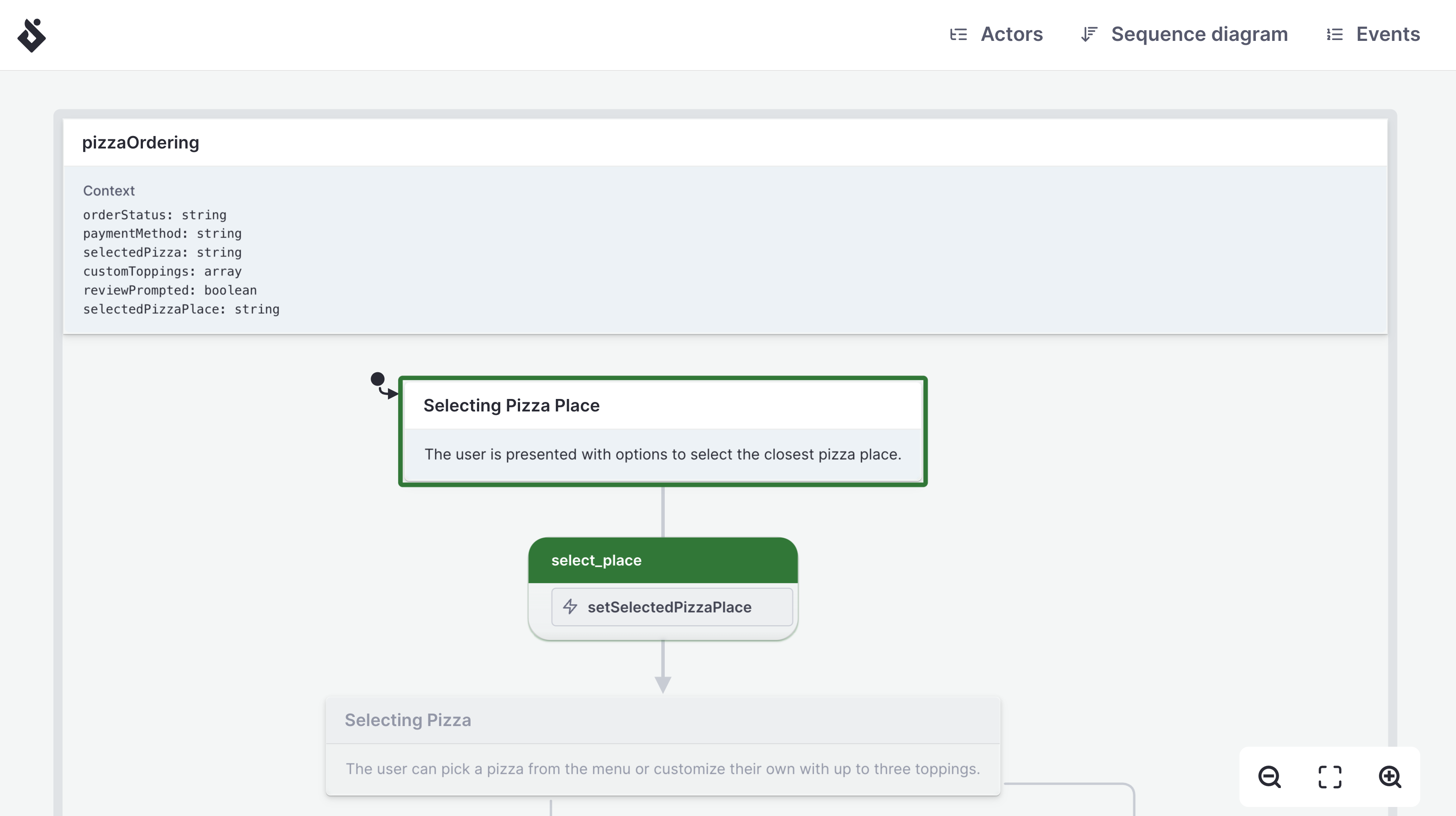
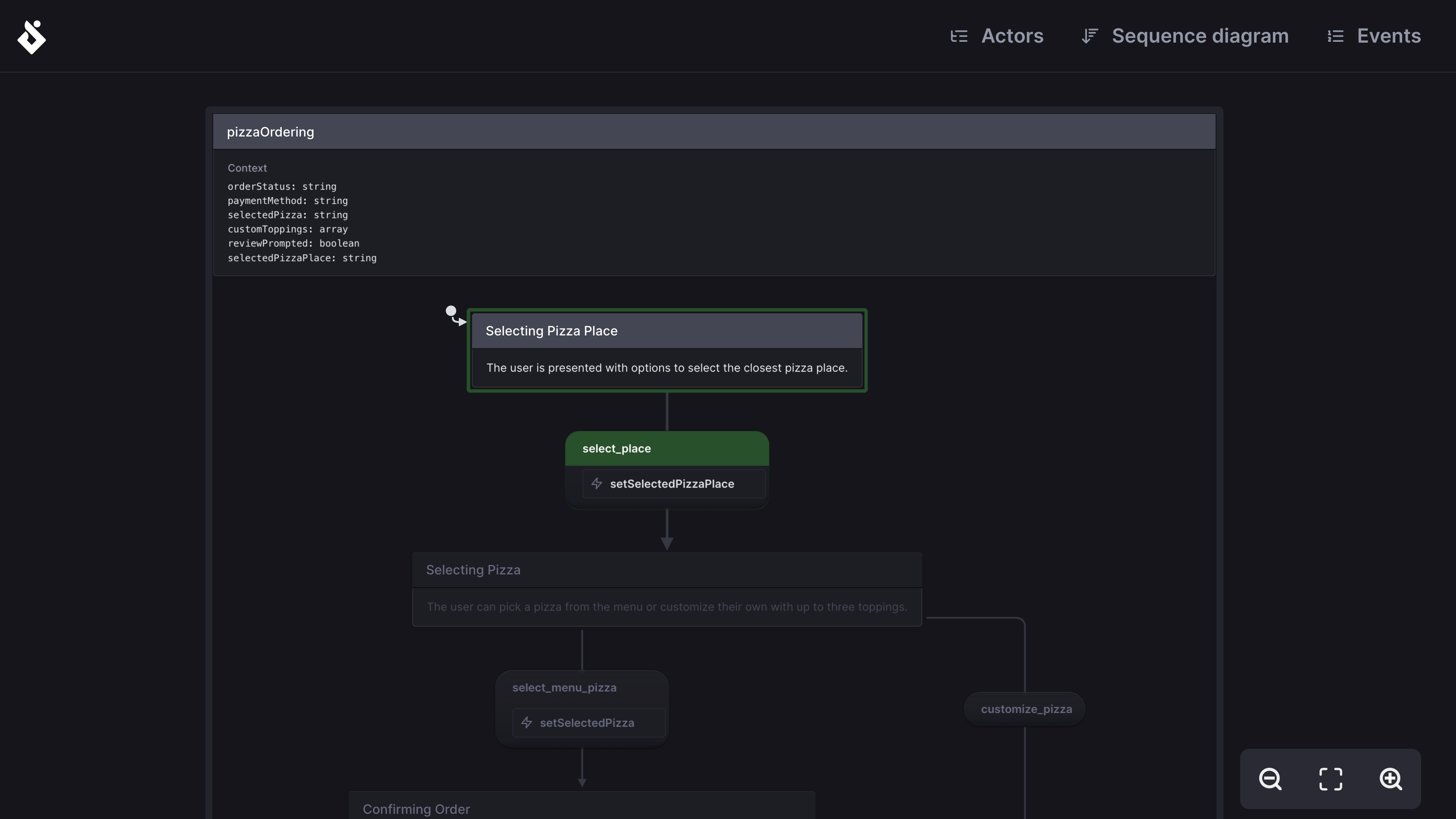
现在,当您运行应用程序时,您应该会在浏览器中看到一个新标签页或弹出窗口,看起来像这样:


发送检查事件
@statelyai/inspect 包将检查事件发送到连接的 Stately Inspector。目前发送三种类型的事件:
- Actor 创建事件
- Actor 间通信事件
- Actor 快照更改
当您将 inspect 选项传递给 XState 的 createActor(machine, options) 函数中的 actor 选项时,它将自动发送所有这些检查事件。
对于其他状态管理解决方案的使用,您可以使用以下方法手动发送检查事件:
inspector.actor(actor, snapshot, info)- 发送 actor 创建事件inspector.event(actor, event, info)- 发送 actor 间通信事件inspector.snapshot(actor, snapshot, info)- 发送 actor 快照更改
import { createBrowserInspector } from '@statelyai/inspect';
const inspector = createBrowserInspector();
// 想象一个待办事项应用...
inspector.actor('todos');
// 当创建一个待办事项时
inspector.actor('todo-1', {
context: { status: 'active' }
});
// 当用户完成一个待办事项时
inspector.event('todo-1', { type: 'todo.complete' });
// 当待办事项更改时
inspector.snapshot('todo-1', {
context: { status: 'completed' }
});
// 当 todos actor(而不是用户)向待办事项发送事件时
inspector.event('todo-1', { type: 'todo.update' }, {
source: 'todos'
});
// ... 等等。
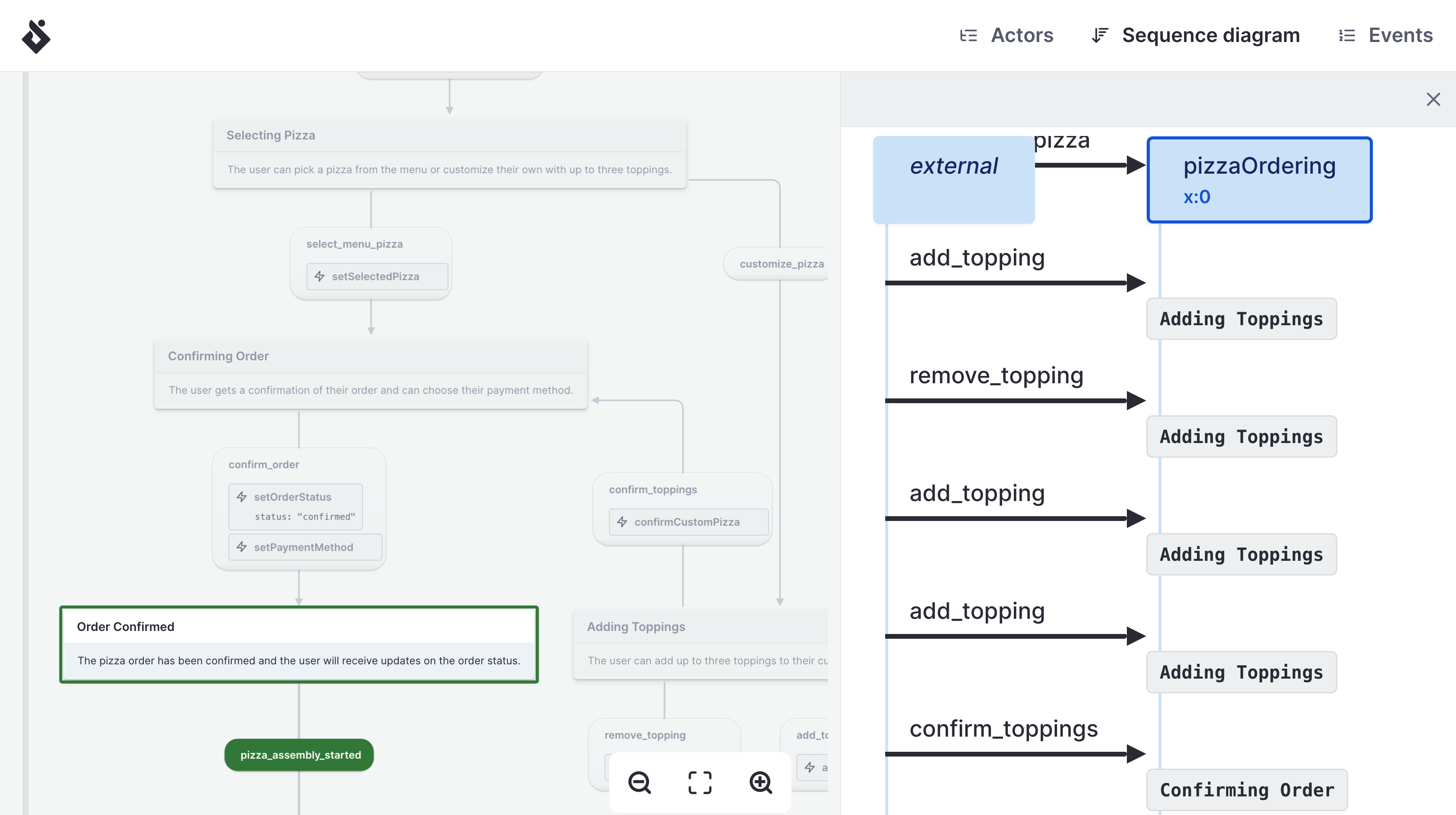
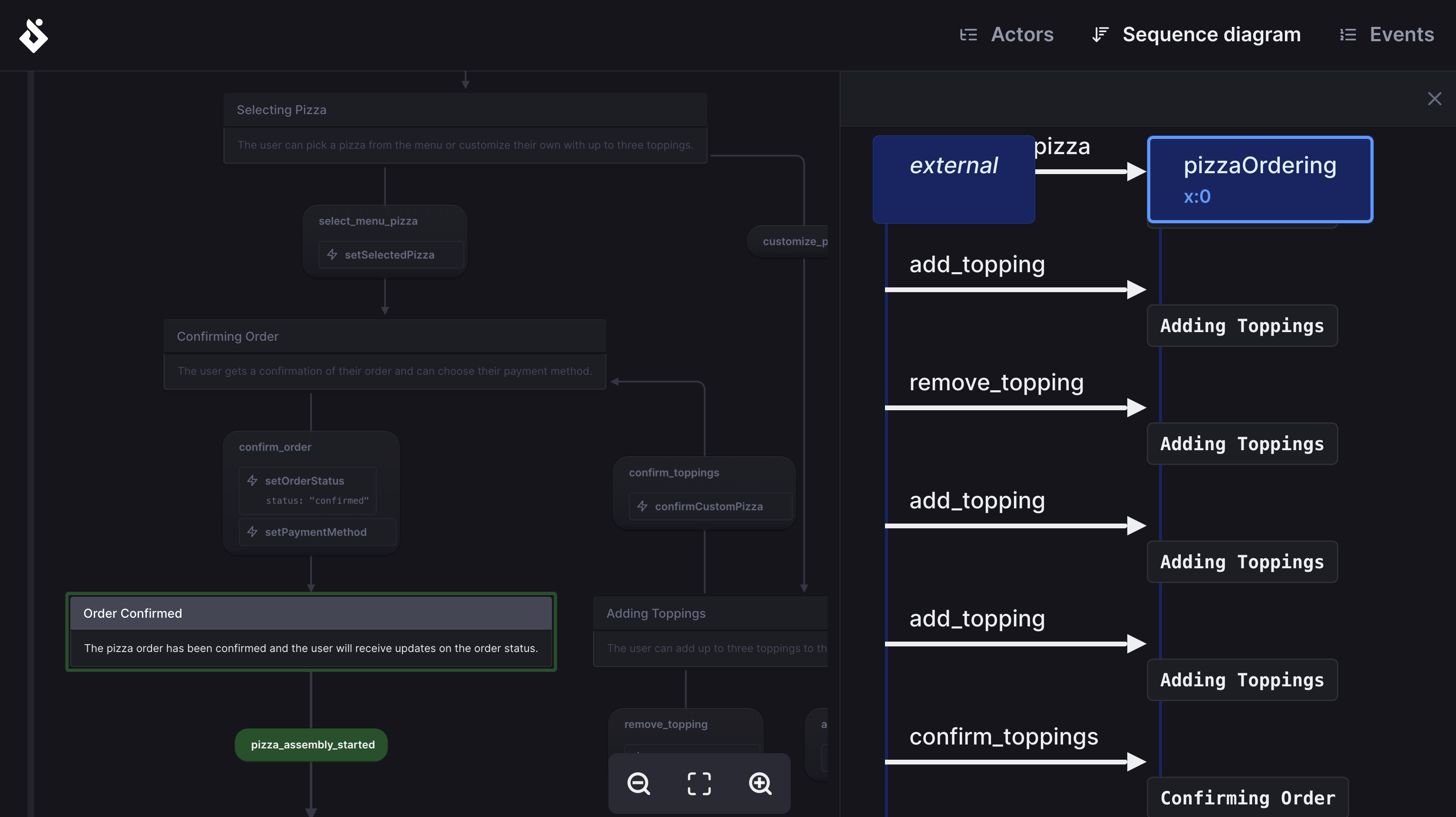
以上是一个人为的示例,演示了如何在应用程序的任何部分随时插入检查事件。这三种类型的检查事件包含 Stately Inspector 自动生成两种实时图所需的所有内容:
- 状态机图(如果提供了状态机定义)
- 序列图


即将推出
Stately Inspector 的目标是成为一个通用工具,使您能够直观地检查任何应用程序(前端或后端)的状态。目前,它针对 XState(使用 inspector.inspect)或非 XState(使用 inspector.actor(...)、inspector.event(...)、inspector.snapshot(...))状态管理解决方案在前端应用程序中进行了优化。我们希望听取您的反馈,以便我们可以优先考虑:
- WebSocket inspector 创建器:远程检查前端和/或后端应用程序。
- 双向通信:从 Stately Inspector 向您的实时应用程序发送事件。
- 流行库的中间件:例如,Redux、MobX、Zustand 等。
- 与 Stately Studio 同步:使用来自 Stately Studio 的信息(布局、颜色、资产、注释等)丰富检查的机器。
- 分析:查看应用程序中流程的实时分析。
在我们的 Discord 服务器上告诉我们您的想法 或 在我们的 GitHub 板上提交功能请求。想成为第一个了解即将推出的功能的人吗?订阅我们的 YouTube 频道 或 在 LinkedIn 上关注我们,以免错过我们的下一次办公时间直播。