In the always-changing world of digital signage for modern businesses, Fugo turns to Stately's tooling to tackle complex application logic, ensuring robust IOT systems and seamless communication across design concerns in an industry where reliability is key.

Fugo provides a comprehensive digital signage platform, providing their customers the ability to schedule, modify, and automate their branded screens at any time. Whether it be for holidays, shift changes, or a hotfix to a menu item, Fugo has their customers covered. This is exemplified by the sheer scale Fugo can meet for their customers. According to the lead developer, Marsel Atniashev, just one of their customers operates over 200 digital screens in 3 different countries. Needless to say, downtime is not negotiable when operating at this level, and Fugo's connected solution is able to accommodate customer needs with ease.
Building a product this capable and complex is no small feat, so the development team at Fugo turned to Stately to help manage and orchestrate complex application logic. Their offerings can considered in two segments: the CMS and the Player.
Comprehensive content management

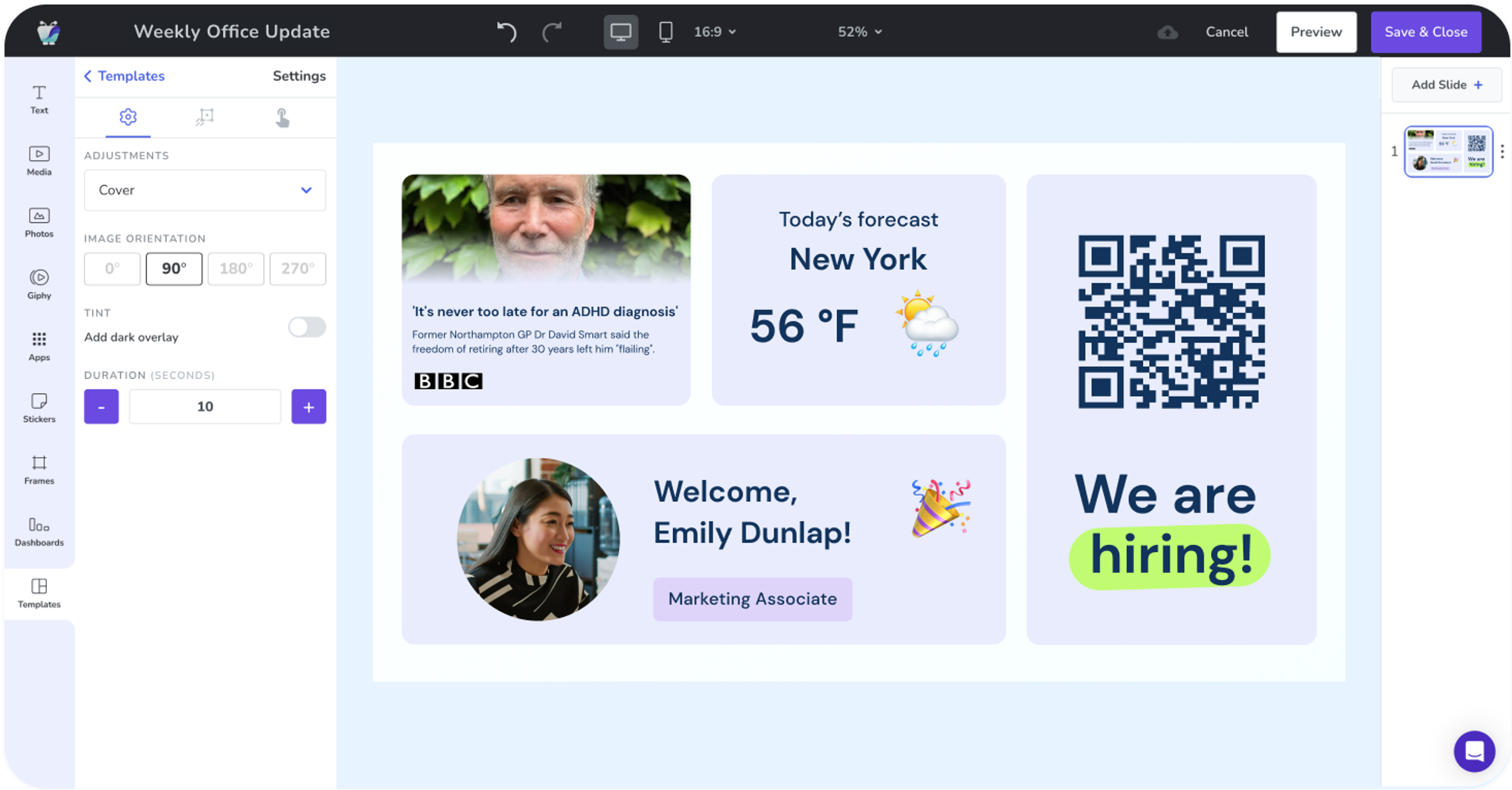
The CMS is a user-facing design platform for customers to build out their signage. While it allows for customers to upload their own branded content, the CMS is also packed with tons of templates and formats to get users moving quickly. Users can group their screens together to play the same content, and be published to their players directly from the CMS. Some other really interesting features in the CMS include: playlists, remote management, and an analytics suite. Once a user is ready to publish their content, the second component comes into “play”. (see what I did there?)
The Player: cross-platform client software

The Player can be thought of as the “client” component for Fugo's platform. It's responsible for displaying the content drafted in the CMS. Fugo does ship its own Intel-based hardware for running the Player, but the software is flexible enough to be run on a host of different platforms, like Android TV, LG's WebOS, Samsung Tizen, and Windows. The Player allows businesses to run Fugo's suite of tooling on hardware they already have, rather than needing to purchase and maintain expensive fleets of devices.
Conveying the complex: communicating design concerns across teams
At its core, Fugo's product offerings require a lot of state management. In the user interface alone, the CMS needs to be able to manage several tasks like:
- Managing playlist order
- Tracking timers for how long each screen is visible within playlists
- Synchronizing with the Player
While wrangling this without an explicit state machine is certainly possible, maintaining this logic without a proper framework adds significant overhead, lacks the ability to easily understand these processes, and allows plenty of room to introduce bugs. This is where Stately's tooling comes in for the team. By representing their app logic as state machines, the team at Fugo is better able to understand the flows for their features. This makes adding and modifying functionality straightforward and easy to communicate. For example, the logic representing the process for taking screenshots can be found below:
The machine above displays a clear flow for events and states. Representing logic in this way allows the Fugo team to capture their working context without fear of losing it or misunderstanding the event flow. From Marsel, lead developer on the team,
“After a long time away from coding, I can return and effectively understand the logic.”
The time it takes to familiarize oneself with their work after having been away costs time, and the fact that these statechart diagrams can reduce it simply makes for saved resources on any project.
Handling the unknown: building robust IOT solutions
While users primarily interact with the CMS, the Player acts as the unsung hero of Fugo's offerings. The Player has to accept new content submitted from the CMS, manage existing content, and play the desired content at specified intervals defined by the end user. It also has to contend with real-world concerns when deployed to uncontrollable environments:
- What happens if connectivity is lost?
- How does it consistently fetch commands and updates from the server?
- What's the best way to save power when there are no pending commands?
These may seem straightforward alone, but the surface area for problems grow exponentially when these systems need to interact with each other. Additionally, the Player is not intended to be interacted with directly from the end user. So when errors do occur, it has to be able to recover from them gracefully, all while still providing a competent user experience. Designing these processes and their error cases in Stately Studio helps the team plan for these eventualities. For example, the following machine fetches requests from the Player for new commands it needs to process:
This machine is designed to manage the inevitable "sad" paths in software, such as error scenarios and branching logic. Implementing this with nested logic would result in complex, difficult-to-maintain code that must be written defensively. However, by designing this flow as a state machine and using Stately Studio for visualization, the team can understand the data flow, identify potential issues, and implement error-handling logic for edge cases.
Moreover, when using Stately tooling, the code becomes self-documenting and consistently up-to-date. Developers often find themselves building diagrams to represent logic flows and then leaving those same designs unchanged when the business requirements change or the team pivots to a new direction. With Stately Studio, these concerns are seen as one. The team at Fugo doesn't have to design the flow and then write the code. By building with the editor, the flow is the code, and when updates roll in, the diagrams always reflect the latest changes.
Marsel also mentioned the value of these statecharts when communicating with team members who aren't domain experts. He found it easier to share context and explain frontend processes to backend developers using statecharts rather than walking through the code. This approach makes sense, as the gap in expertise can be significant, even among technical team members. Sharing context this way allows everyone to focus on their tasks while keeping the broader product in mind.
Growing with Fugo
At Stately, our core mission has always been to make software development easier and less error prone by making logic more accessible. When it comes to product development, application logic shouldn't be exclusively for developers. When the entire team understands how the product works, everyone can move forward with the bigger picture in mind. As Marsel puts it:
“I can better explain business logic to stakeholders using simulation in Stately Editor.”
Enabling this cross-discipline communication is what drives the Stately team, and we're thrilled to provide Fugo with a cohesive platform for designing, presenting, and communicating complex solutions.